AkkeyTV は 2019 年春にリリースされたユニークな動画視聴プラットフォームです。デザイナー泣かせな機能を特徴とし、新たな動画視聴体験を届けるために現在も開発を行っております。
今回は、そんな AkkeyTV 1周年を記念に UI の大型アップデートを行いましたので、デザイン制作の裏側をご紹介いたします。
はじめに
我々はデザインツールを利用した設計はワイヤーフレームレベルに留め、実際に実装してみてから方針を決める方針を採用しています。そのため、今回紹介するスクリーンショット内に、実際の動画コンテンツが含まれております。 本記事を紹介して頂く場合は、 スクリーンショットの利用をご遠慮ください。
UI/UX の進化



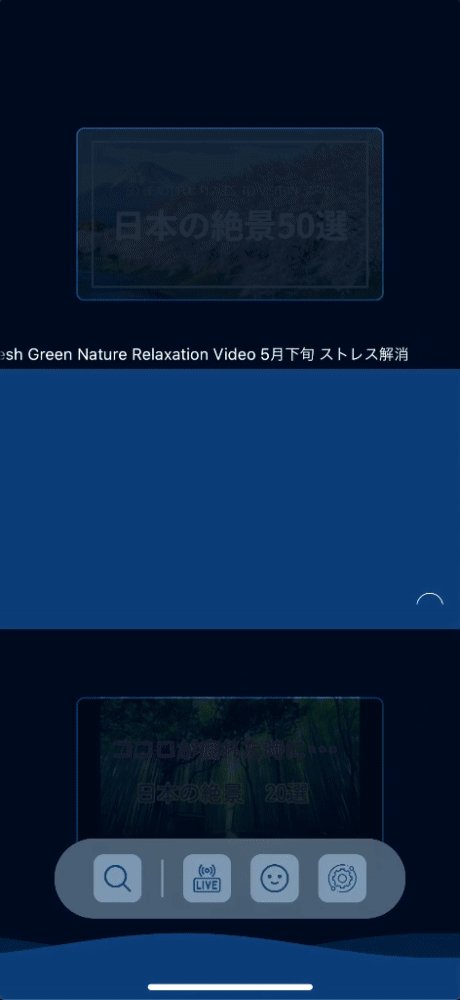
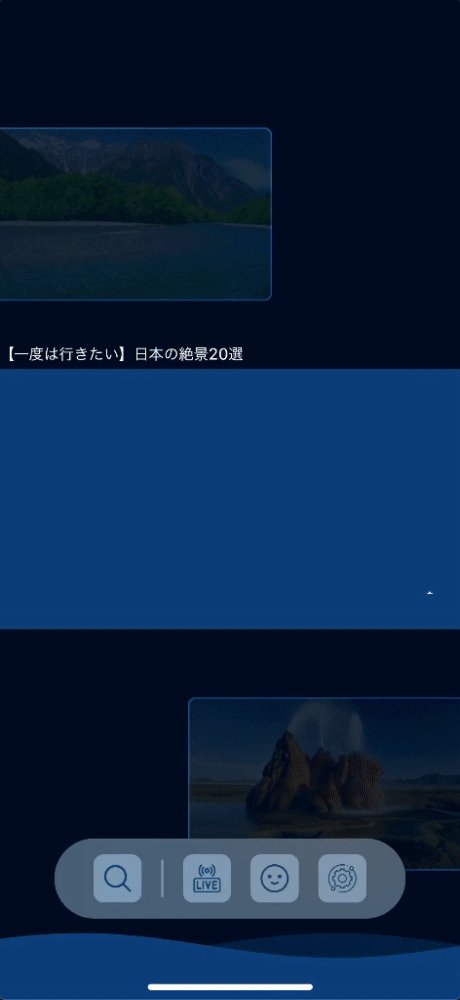
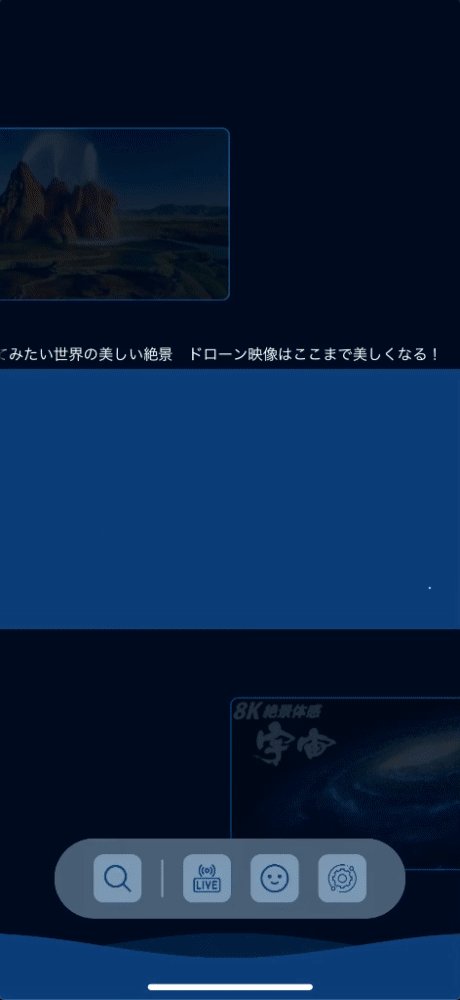
左:ベータ版 中央:2019年版 右:2020年版
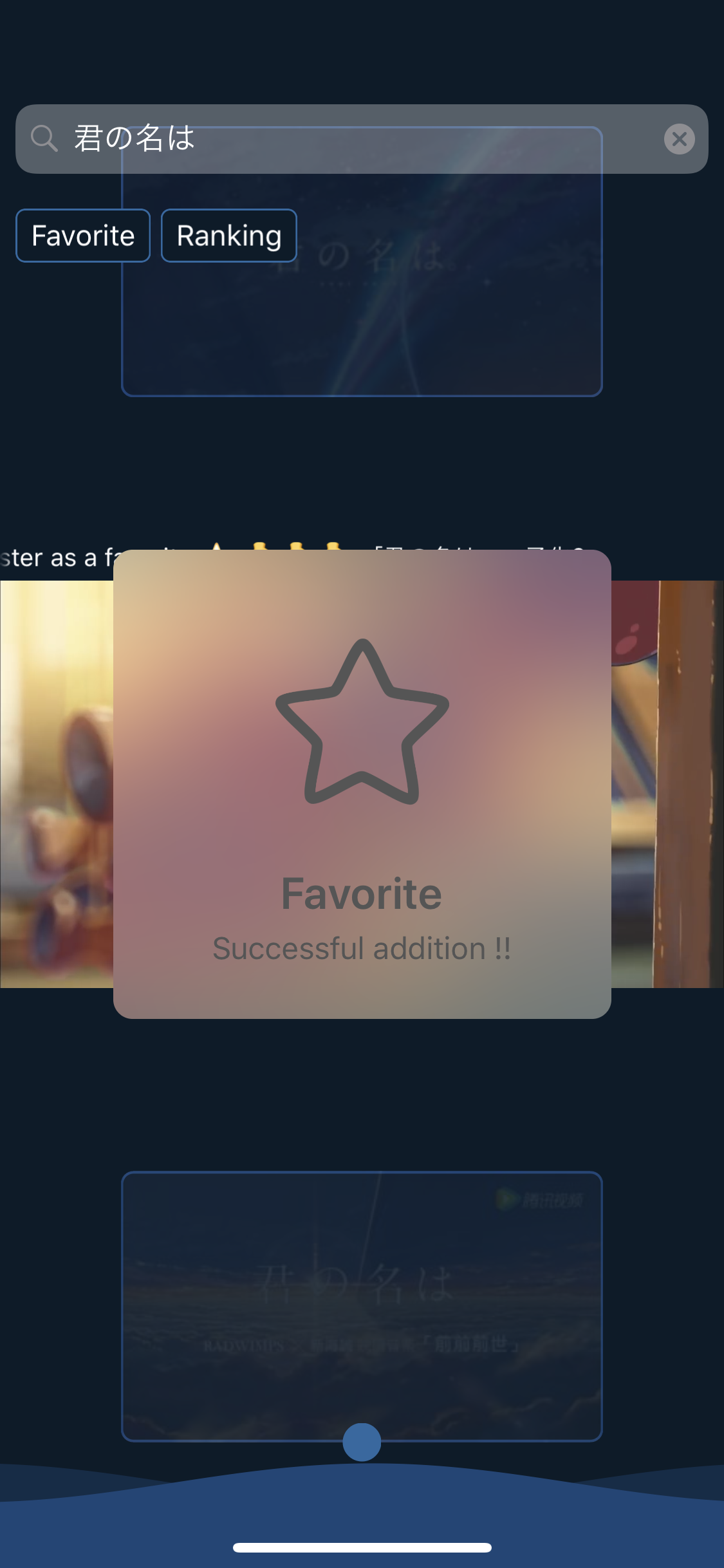
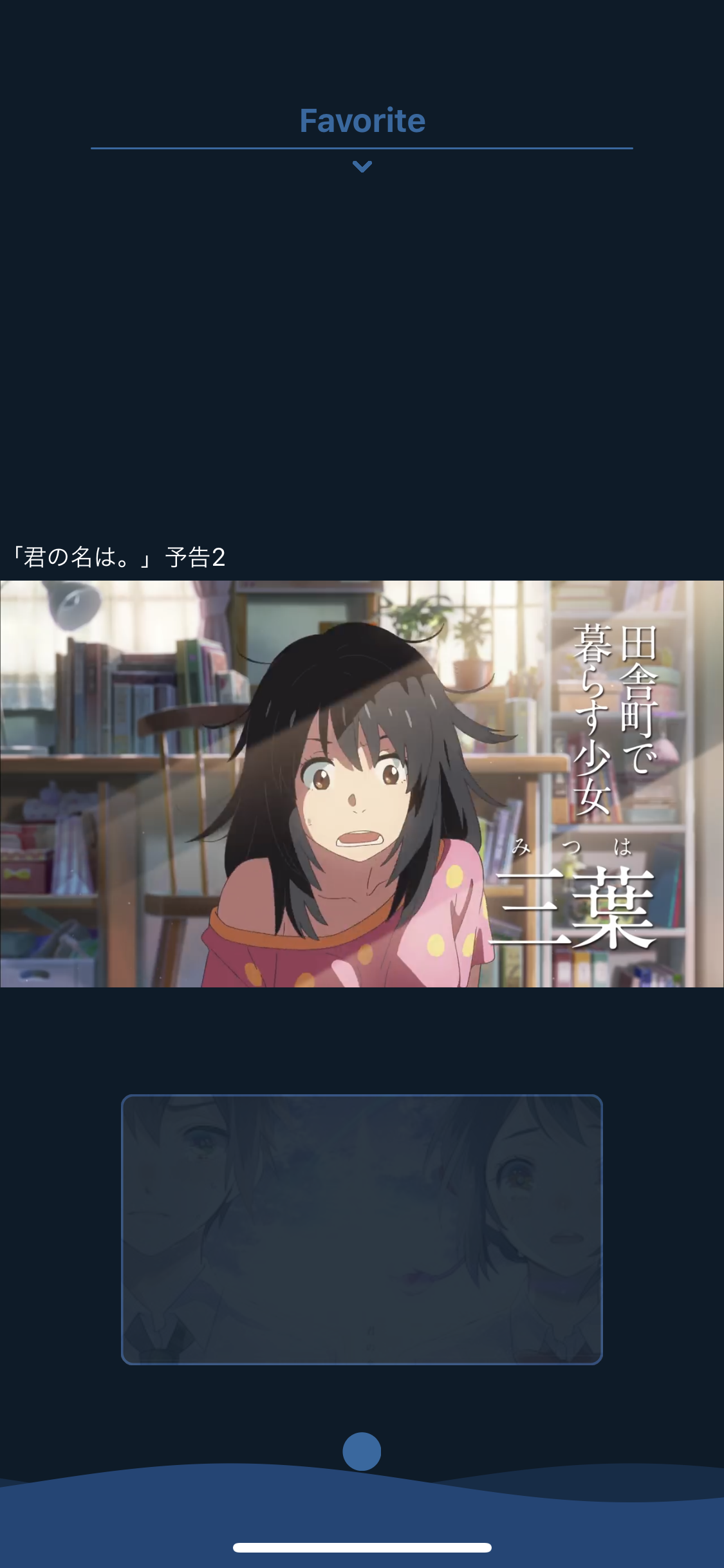
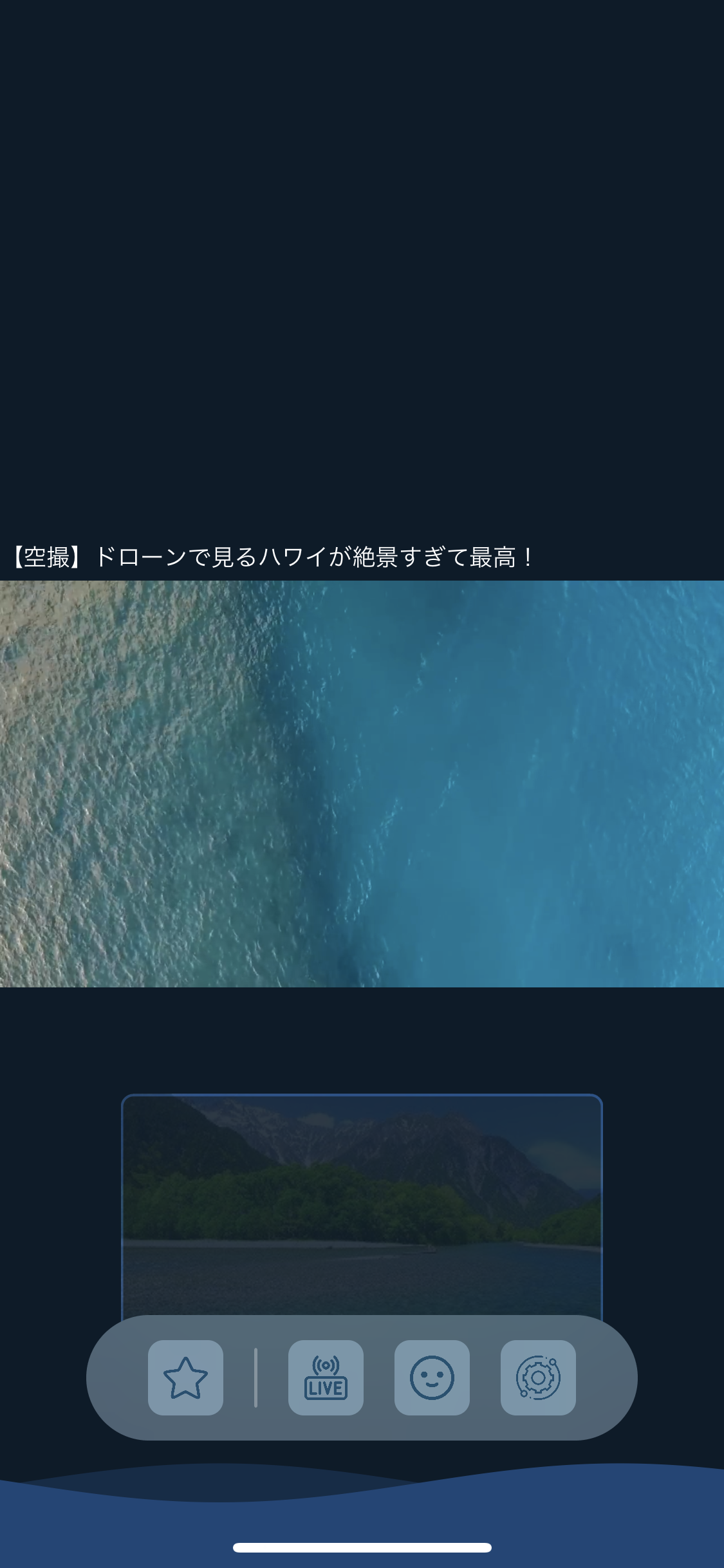
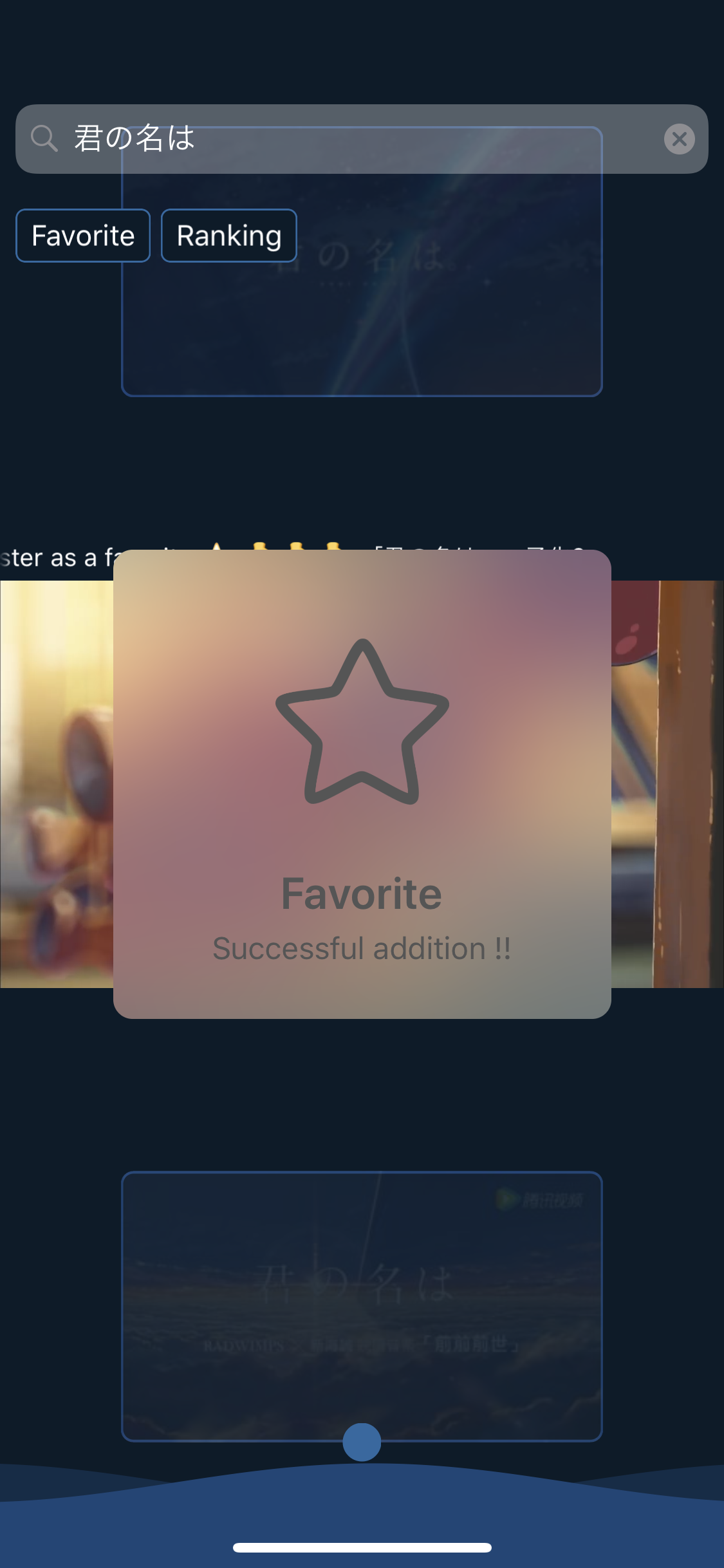
まずはじめに、リリース前ベータ版のデザインから大型アップデートまでのスクリーンショットを集めました。3段階ともに変わらない機能としては、上下スクロールを行って中央に来た動画が自動的に再生されるというものがあります。それ以外の挙動差分を以下に示します。
ぜひプロダクトを実際に触りながら読み進めていただければと思います!AkkeyTV
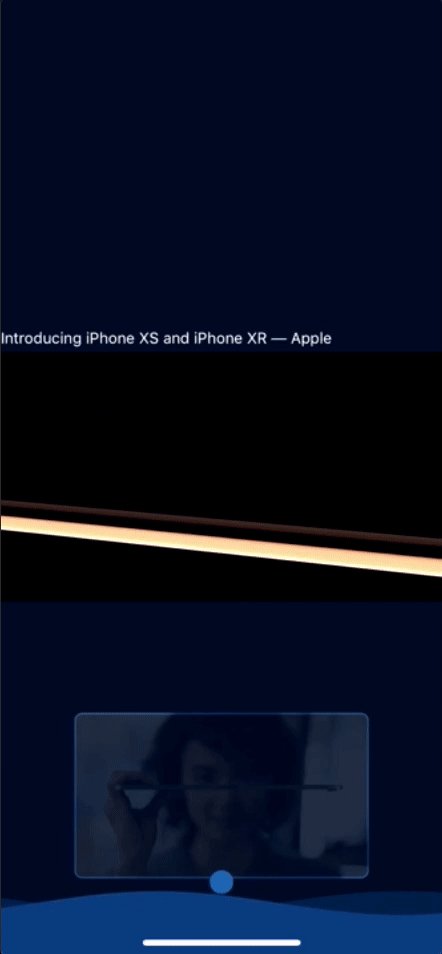
ベータ版


- スクロールを検知すると上部検索バーと上部表示切り替えボタンを表示
- 下部中央のボタンを左右にスライドすることで動画のスライド方向を変更
- 中央に表示された動画をタップするとメニューが表示され、お気に入りできる
- アプリの画面はこの画面のみ
記事の最初にも紹介した「デザイナー泣かせな機能」が 動画のスライド方向を変更 になります(2020年版にアニメーションを参照)。何がデザイナー泣かせなのかと言うと、コンテンツの表示バランスが左右で崩れる点です。真正面から傾きのない状態でデザインすると、実際に端末を傾けて使用しているときに適したバランス感覚がつかみにくくなるのです。
以上の理由もあり、デザインツールによる設計はワイヤーフレームまでにとどめて、実際に実装しながらデザインの変更を行っていきました。
このデザインでリリース前にボツとなったのが、上部に表示される 表示切り替えボタン です。このスクリーンショットを見た皆さんは「検索時のタグかな?」と思ったかと思います。この誤解を招きやすい UI となってしまったことが一番のボツ理由となります。
本来の機能としては、「ランキング表示」「お気に入り表示」などのジャンルに切り替えるもので、フリーワードによる検索とは別物になります。
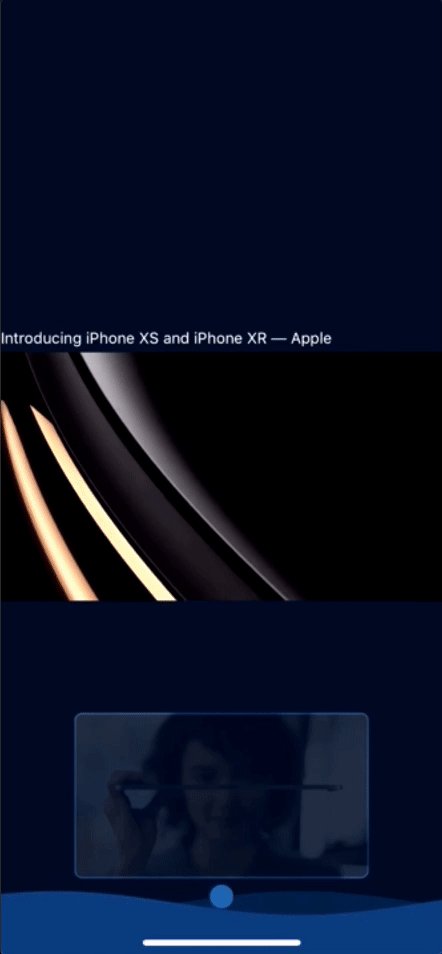
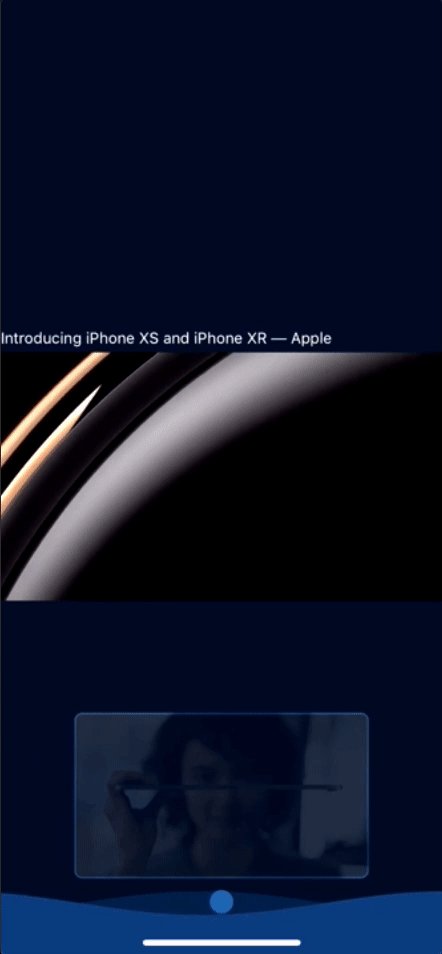
2019年版


- 現在表示している動画のカテゴリを上部に表示
- 上部から表示切り替えメニューを呼び出すことが可能に
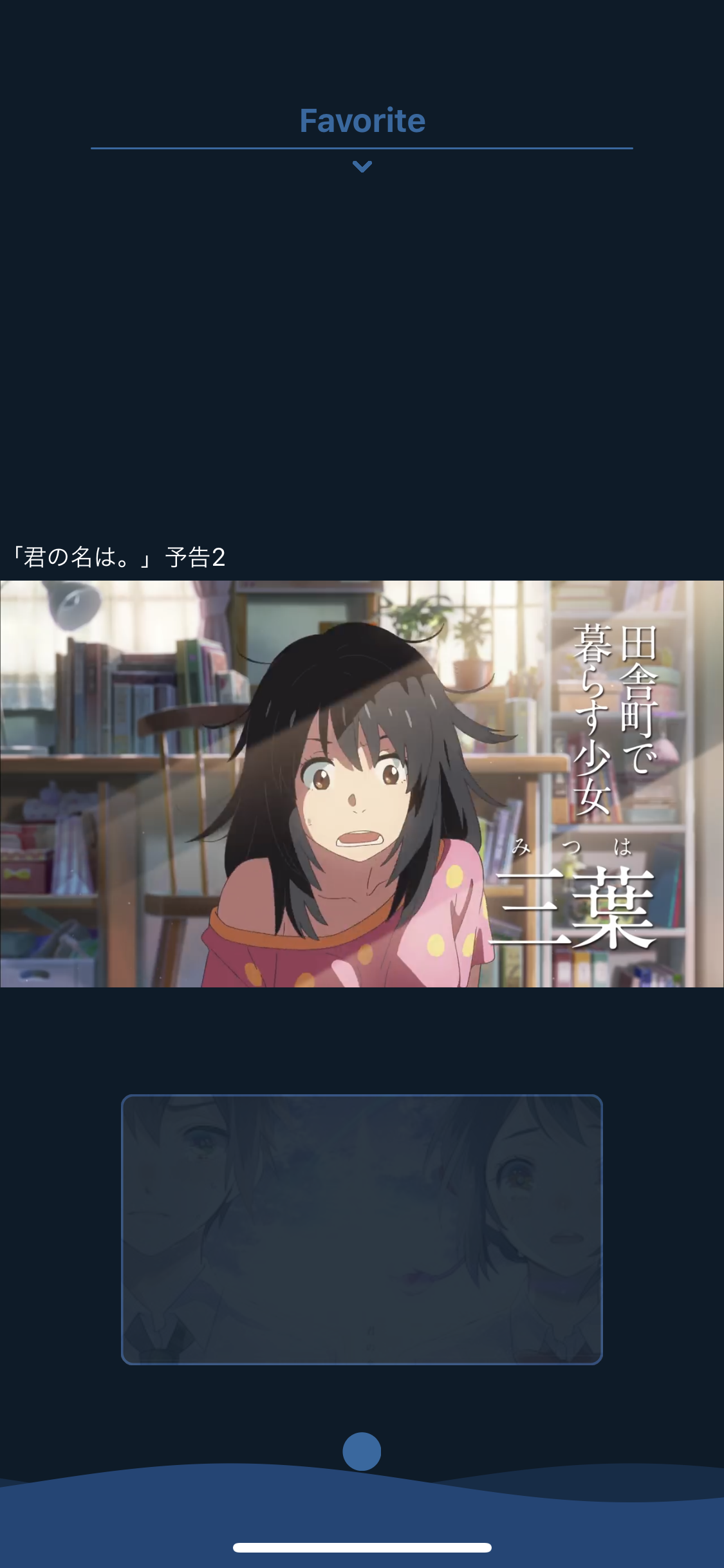
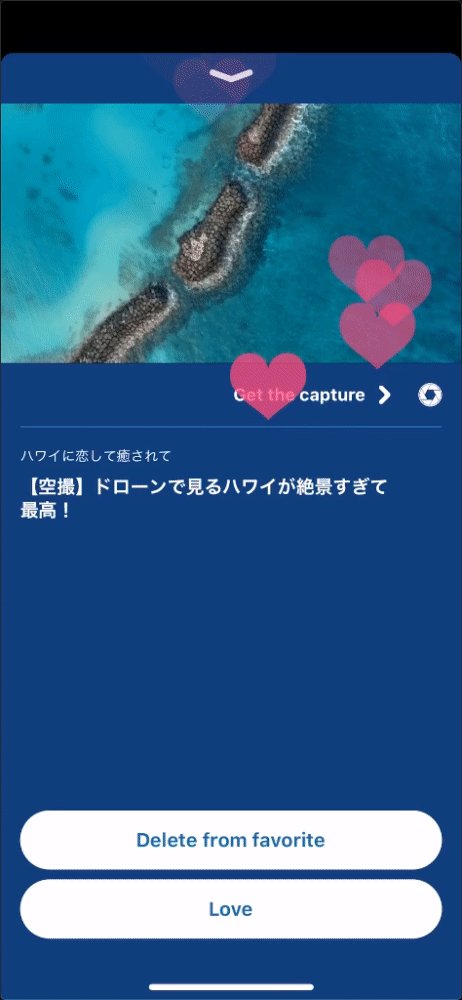
- 中央に表示された動画をタップすると詳細画面に遷移
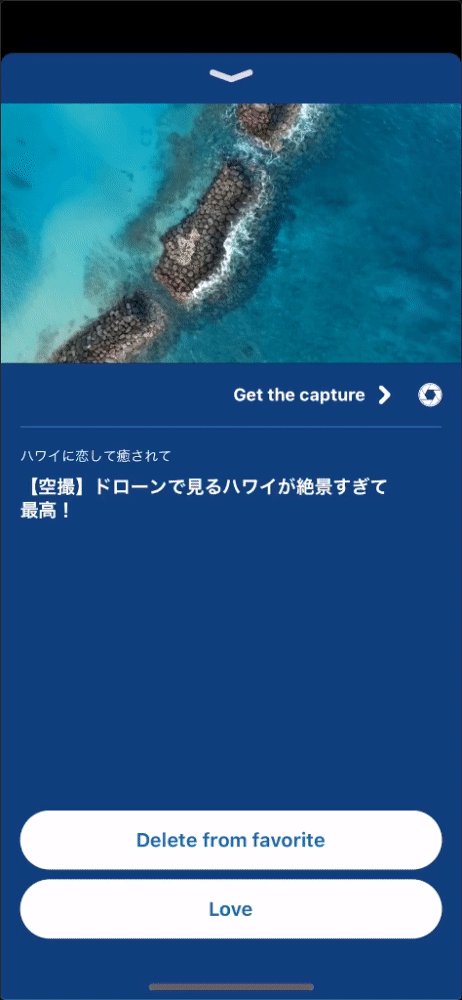
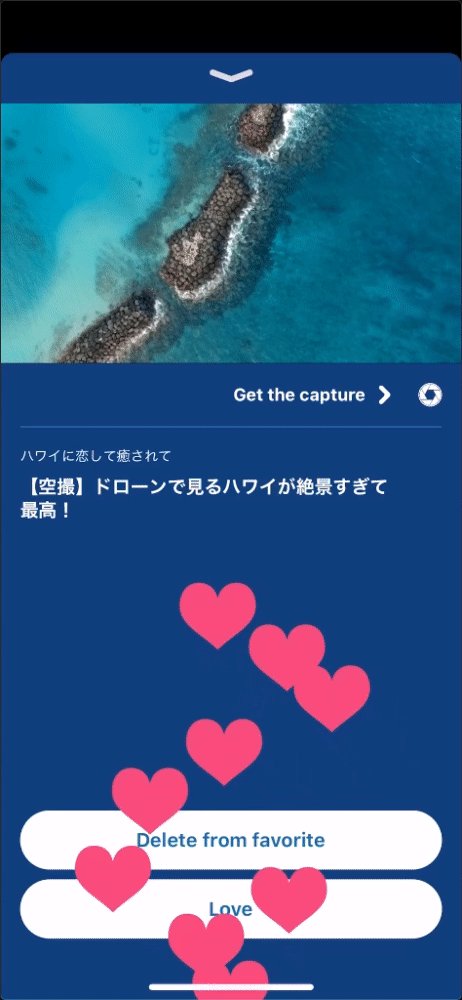
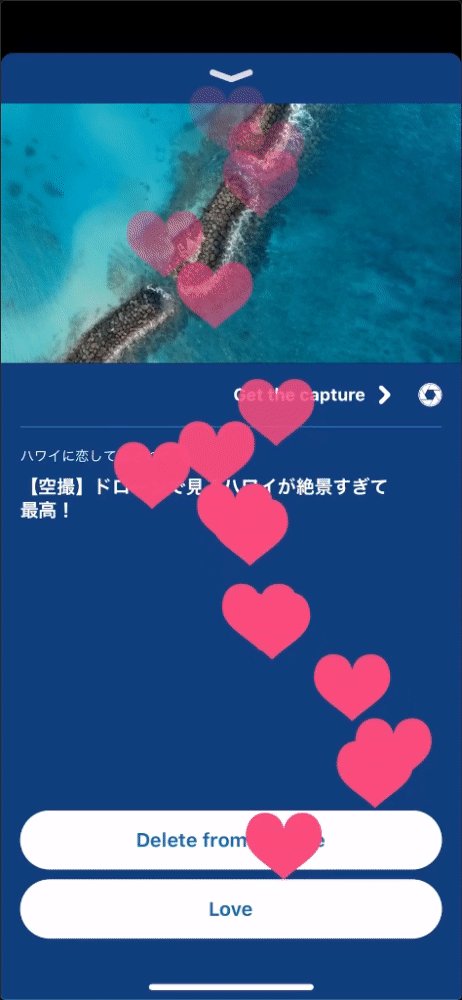
- 詳細画面で動画のお気に入りとラブアクション、キャプチャ取得を行うことができる
今現在 何に関連する動画が表示されているか分からない という最大の問題点に対応してのリリースとなりました。今日人気な動画をランキング表示しているのか、自分で検索した動画が表示されているかが、上部に表示されるようになっています。
また、スクロールしないと表示されないという変態仕様も諦め、上部部表示は常に表示されるようになっています。これによって、アプリを開いた後に、ユーザが 次に何をしていいかわからなくなる という問題が解決されました。
更に、 動画詳細画面も追加 し、動画に対してより多くのアクションを行うことができるようになりました。ただし、開発当初から決めているデザインルールである「シンプルさ」を詳細画面にも適応しています。
新たな動画に出会うことをメインテーマにしているため、動画コンテンツ以外の「コメント欄」「概要欄」などは一切表示しておりません。
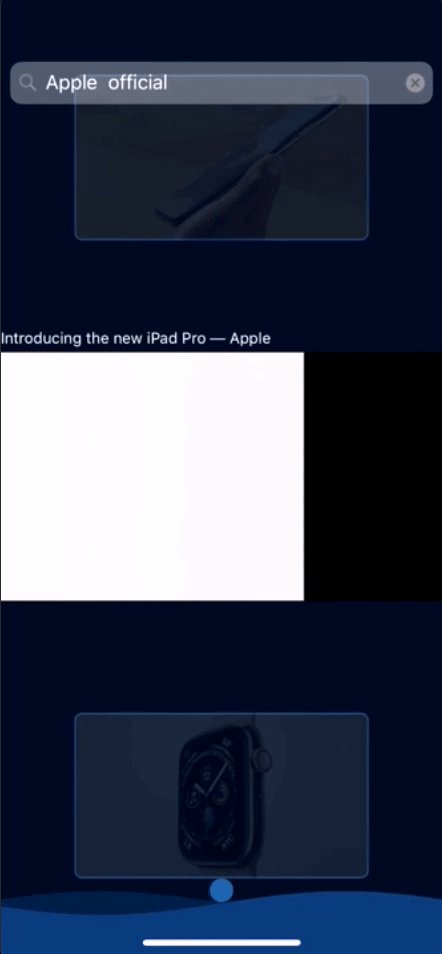
2020年版



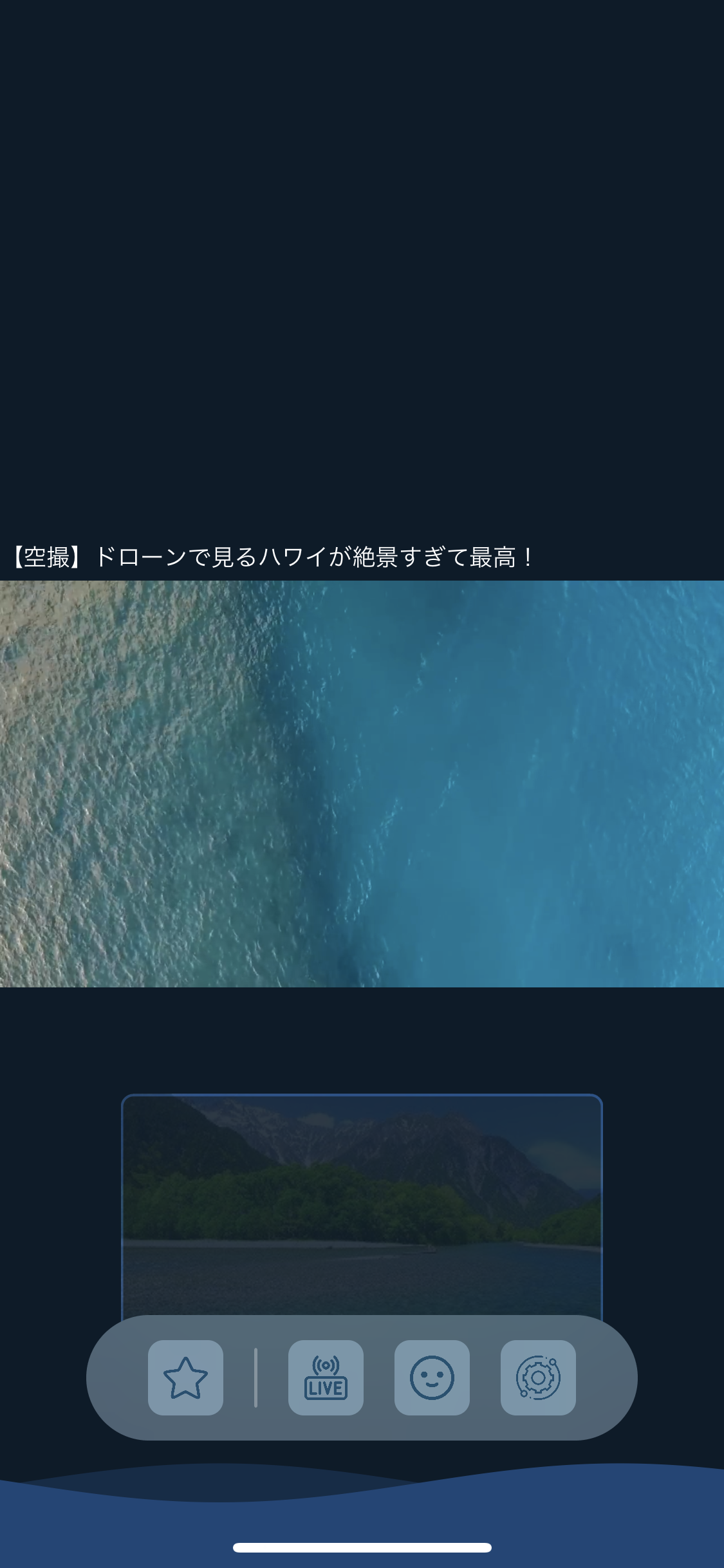
- 現在表示している動画のカテゴリを下部メニュー左にアイコンで表示
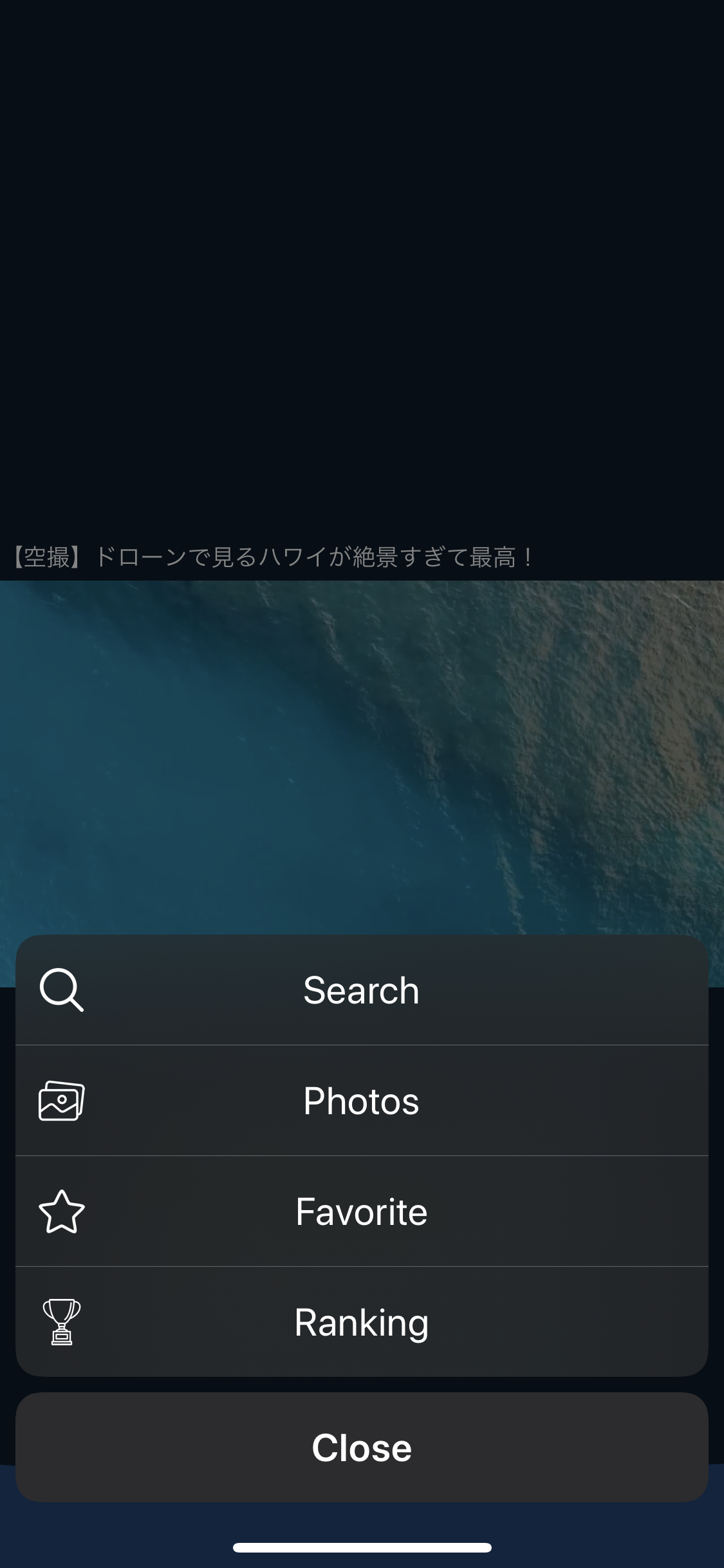
- タップで表示切り替えメニューを呼び出すことが可能に
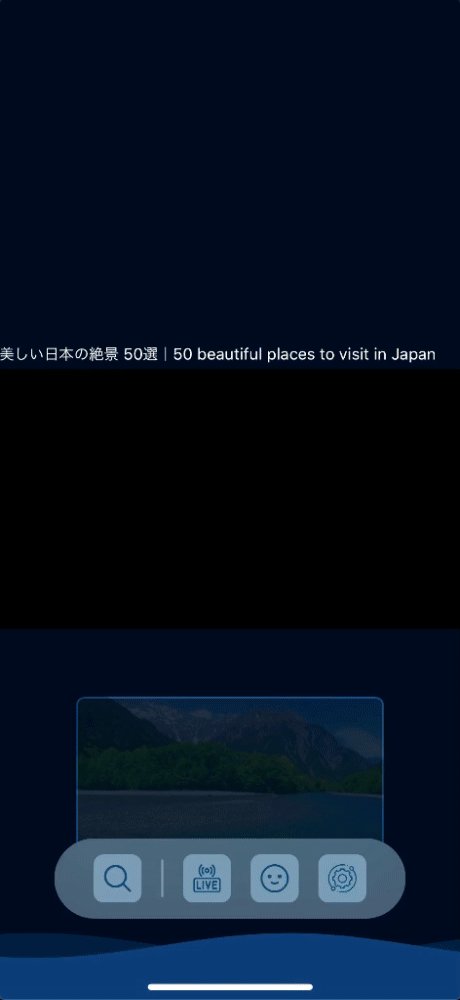
- ライブ配信(ニュース)やおすすめ動画へのショートカットを下部メニューに追加
- 運営管理画面で追加・変更などが可能
- 下部メニュー右端に設定画面へのリンクが追加
- 端末を傾けるとその傾き方向に合わせて動画の移動方向が変わるように
大きな変更点としては、 メニュー表示 と 動画のスライド方向を変更 の2つになります。
メニュー表示を変更することになったきっかけとしては、コロナウイルス感染症によって増加した「最新ニュースを手に入れたい」というニーズに対応することでした。これが、下部メニュー中央2つのショートカットとして実装されました。
次に、動画スライド方向の変更をジャイロセンサから取得できる端末の傾き情報を元に、自動で行うようにした点も大きな変更になります。
リリース前の開発時から 右手、左手で片手持ちしたときの操作性を最大化する ことにこだわっており、それを端末センサを用いて解決するという答えにたどり着くまで時間がかかりすぎてしまった点は大きな反省点です。こういったセンサを活用することは、 Web アプリではなく、ネイティブアプリとして開発されているということを大きく活かすことにも繋がり、 ネイティブアプリ開発においては重要な考え方 であると考えています。
おわりに
リリース前から今回のデザイン大型改善までを紹介してみました。デザインをデザインツールメインではなく、実装メインで行う例は数少ないかと思いますので、少しでも参考になればと思います。 アイデア、ご指摘等ございましたら、このホームページの連絡フォームより気軽に送っていただけると嬉しいです。 最後までお読みいただき、ありがとうございます。

