エンジニアカンファレンス「iOSDC Japan 2021」が開催されました。AkkeyLab はそのカンファレンスのパンフレットに掲載された2コンテンツ合計12ページの技術原稿を執筆いたしました。
今回は執筆方法やその過程でこだわった点などについてご紹介いたします。
About iOSDC JAPAN
- 今年で6回目!
- iOS 関連技術をコアテーマとした技術者のためのカンファレンス
- 日本だけでなく海外からの参加者も
- 今年は去年の倍近いボリュームのノベルティボックスとパンフレット!
入稿形式は Illustrator


パンフレットには技術原稿の他にスポンサーPRページもありましたが、 全て Illustrator ファイル形式 で入稿しました。理由としては、 ピクセル単位まで品質にこだわりたかった からです。


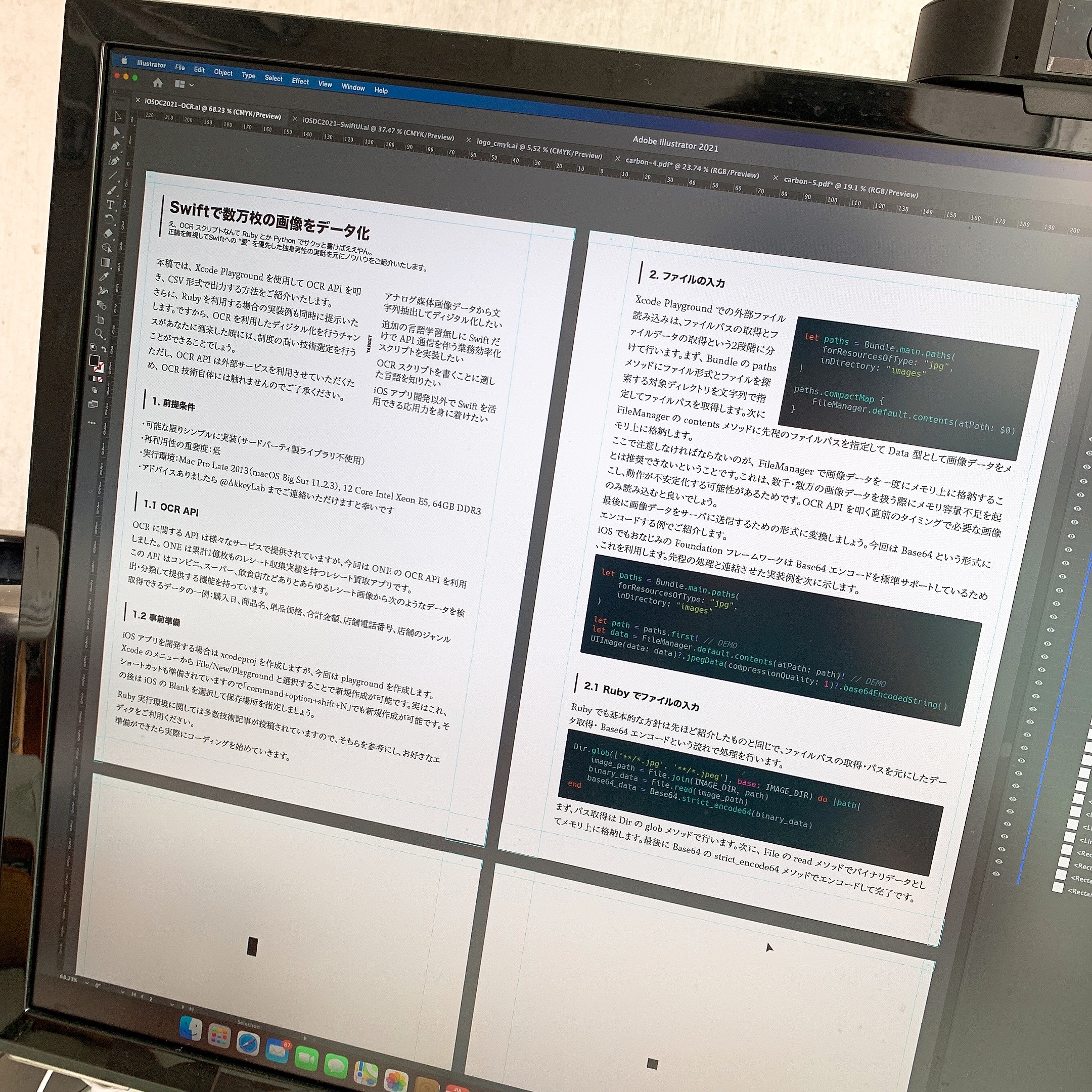
Illustrator ファイル形式で入稿するのは一般的な話かもしれませんが、私の場合は 原稿の作成全てを Illustrator で行いました。書籍フォーマットでデータを作成した経験が今まで無く、今回が初めてだったので想像ですが、専用のソフトウェアで構成を整え、最後に Illustrator 形式で書き出すのが一般的なんじゃないかなと思っています。
では、なぜそのような方式を採用したのかというと…、締切が近づいており、 確実な方法に逃げた からです(笑)。
時間がないけど、こだわりたいという 面倒な性格 が原因です。
最終的な出来上がりには満足しており、上記右側の写真からもわかるように黒文字部分とコード部分ともにピクセル単位で綺麗に印刷されています。データの結合・印刷担当への入稿・印刷作業など、関係者の皆様ありがとうございます!
プログラムコードの挿入
プログラムコードを原稿に含める方法は大きく2パターンかと思います。まずは 画像データ として、次に ベクタデータ としてです。
今回は質にこだわりたいので後者のベクタ形式を採用するわけですが、 Illustrator でフォントを変えて、色を変えてという対応を手作業でしていたら頭がおかしくなってしまいます(少量なら良いですが)。
そこで、私は Carbon というツールを利用して ベクタデータでエクスポート し、 Illustrator にインポート するという方式を採用しました。
詳細としては、一旦 SVG 形式で書き出し、一旦それを PDF 形式に変換してから Illustrator にインポートという手順です。なぜ直接 SVG ファイルをインポートしなかったかというと、正しく読み込んでくれなかったからです。おそらく、フォントデータなどが SVG ファイルに含まれていない関係で情報が不足したのだと思います。
ここらへんも、時間があればしっかり調査を行い、 効率の良い方法 で行いたいところですね。
全体の作業手順
- Notes.app に文字ベースで原稿の内容を書く
- コード部分は画像で仮置
- Illustrator で A4 CMYK フォーマットのファイルを作成
- ガイドラインを設定
- A. タイトル・セクションのデザインを考える
- B. セクション間・行間などのルールを作る
- 上記 A,B に従ってノートに書いた文字を転記
- 全体のバランスを見て、文字サイズ・プログラムコード挿入場所・文言を調整
- 図が必要な場合は作成&配置する
- PDF に書き出し、記事に目を通す。そこでタイポやレイアウト崩れがないか確認
- 問題なさそうであればバックアップと取ってオブジェクトのアウトライン化を施す
- 再度 PDF で書き出して目視確認
- 問題なさそうであれば入稿
最後に

いかがだったでしょうか。少しでもこだわりを感じ取っていただけましたら幸いです(原稿の内容についてはまた別で書きますね!)。
完全に余談ですが、 iOS15 で写真からも文字をコピーしたりできるようになりましたね。この記事用に画像を準備している時にちょっぴり感動しました!

